Shocking Developers
11 May 2021Shocking Developments
Github Repo, Project Page, ShockingEmissions
ICS 414 Overview
This semester students set out to make a web application for Hawaii Electric Industries. HEI wanted teams to create a way for users log their emissions and Green House Gasses to cause more awareness for air pollution. Each team consisted of at most 8 students, and with teamwork and good project management my team Shocking Development was able to accomplish this.
Why Monitor Emissions?
The problem: We create too much Green House Gases (GHG) which is bad for the enviroment.
The solution: Allow users to create profiles for their vehicles to calculate and store their GHG, this way users can improve and reduce their fuel consumption by changing their methods of travel.

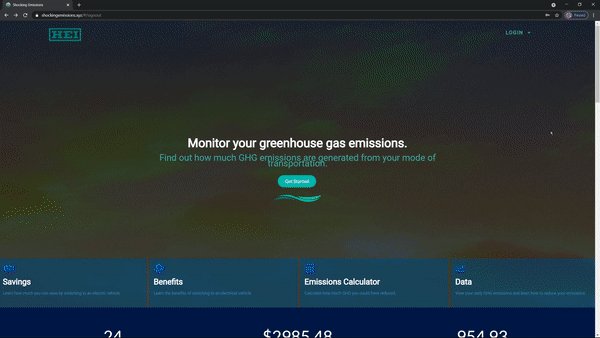
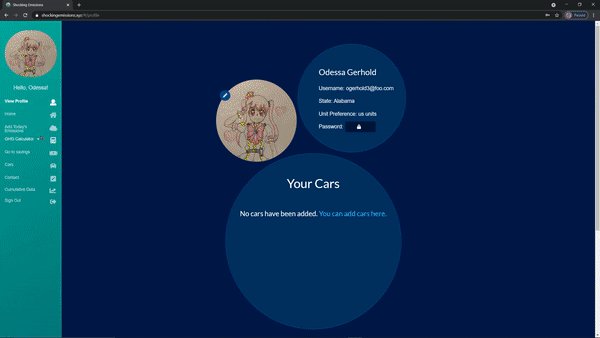
Website demo GIF
How Did We Accomplish This
Our team accomplished this by creating project issues with each other that were manageable and this helped us stay on track to our end goal. Each team member self assigned tasks that were appropriate to the web application, either to do with backend, fronted, and overall functionality. The main points that I believe make our web application is the calculations for the greenhouse gasses, the extensive car data, input selection, and overall visual and interface simpleness.

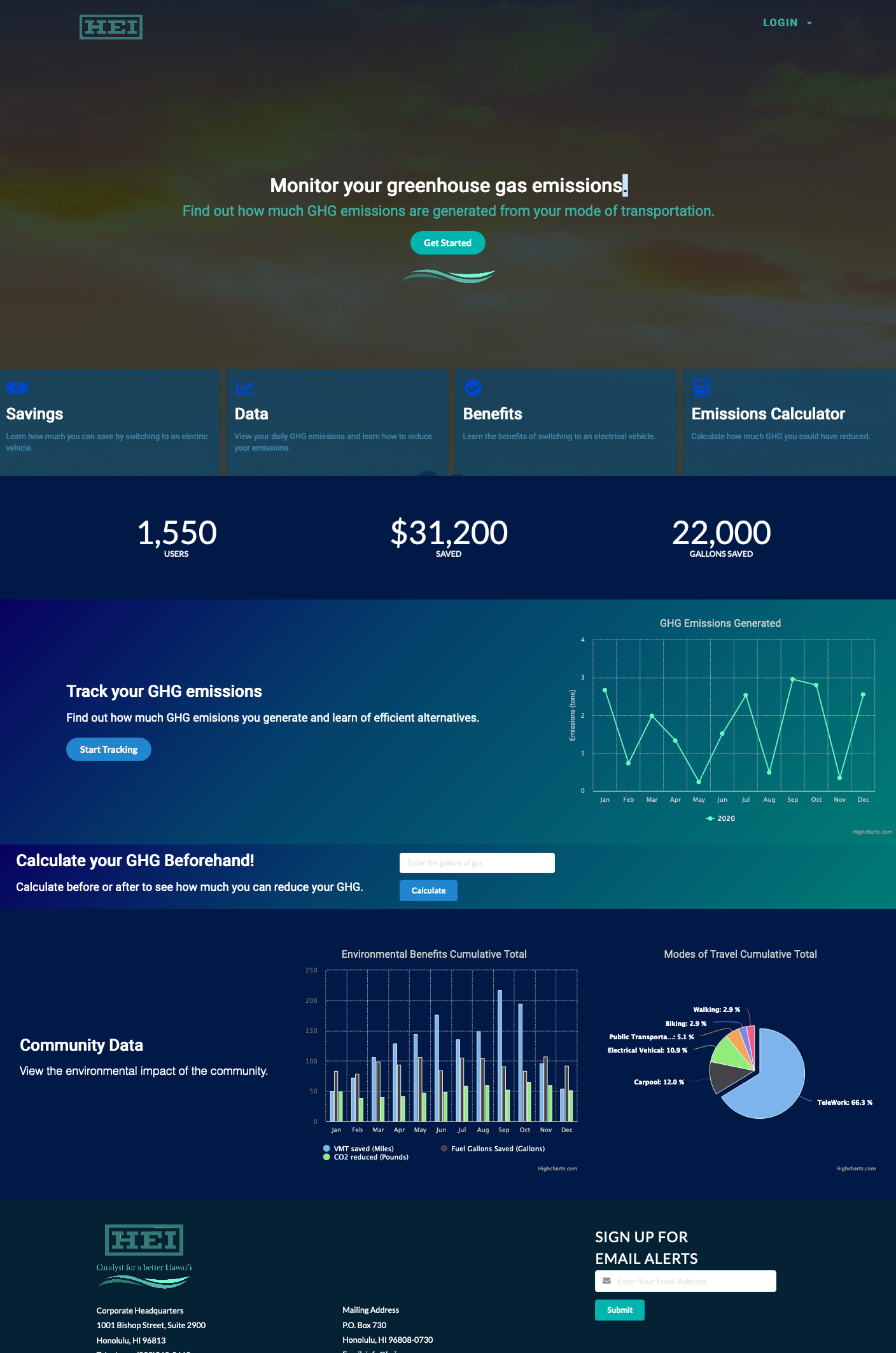
Landing Page
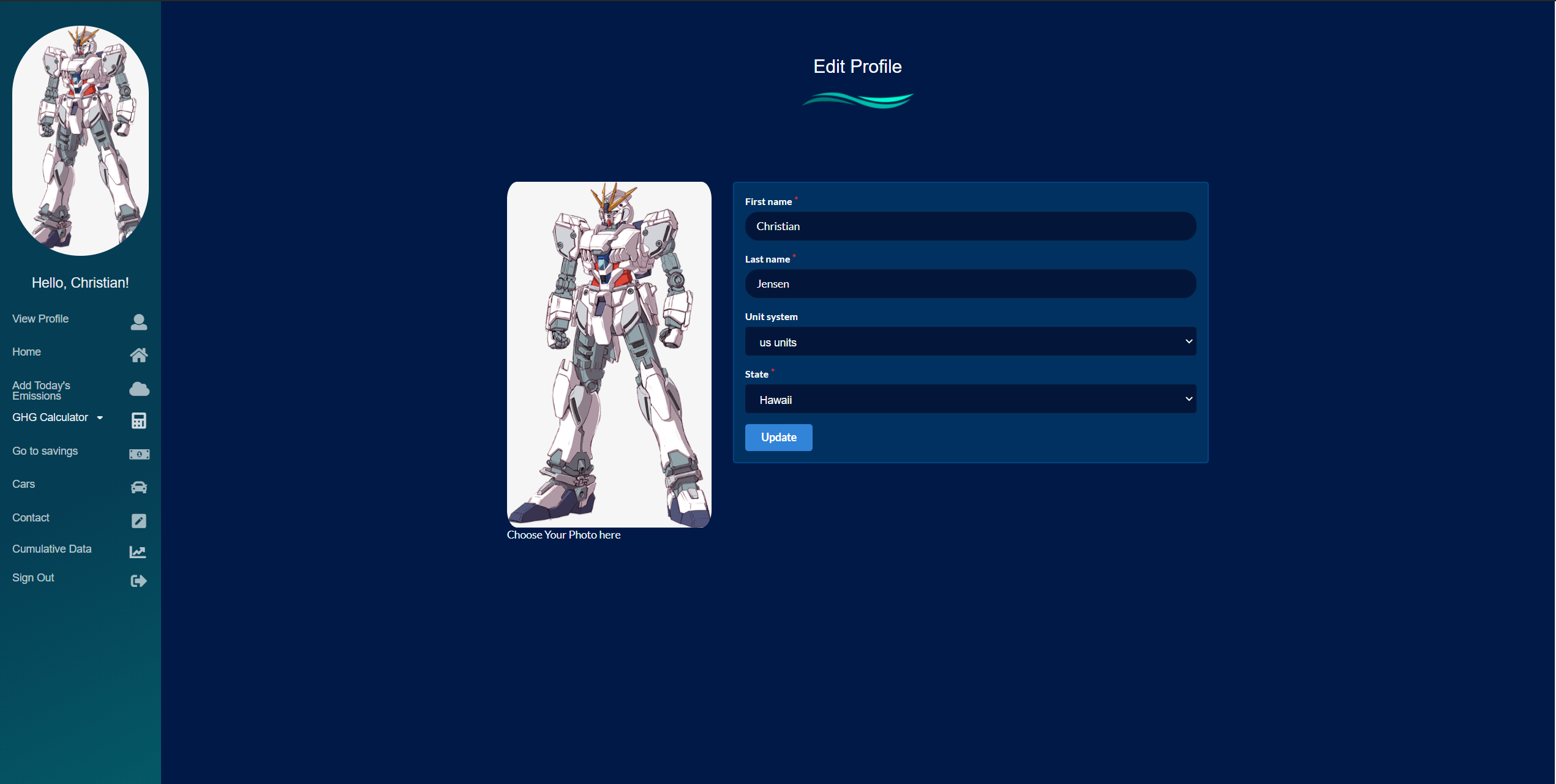
Navbar and edit profile example

Sign Out
My Contributions to Virtual Manoa Coders
My contributions to my old group before the move
For this group, the contributions delivered by me:
Created a car comparator page which showed pros and cons of each type of car, electric and gas. I also updated the github.io page with the updates we had then.
My Contributions
We used the milestone project structure which consists of issues to keep ourselves on track
For Milestone 4, the project was up and running for the most part and my responsibility was to fix css errors and clean up code. I formatted the navbar so it was evenly spaced and had the correct corresponding icons to match.
For Milestone 5, the contributions delivered by me:
Added more ease of use features, on the landing page, added a scroll feature to quickly navigate to the corresponding components of the page. Added code to hide the admin pages from average users without admin permissions. Lastly fixed the backgrounds for each page to size correctly with various pae sizes.
For Milestone 6, the contributions delivered by me:
Added a way to filter car types such as gas and electric to the existing car database. Simplified css code and centered tables on the home page, changed the colors, and tested it for full screen. Revamped the footer to make it more visually appealing and added a URL directory to HEI’s logo. Added two-click sign out to prevent users from accidentally logging off. Fixed dropdown on navbar for calculators, lastly fixed all ES-Lint errors so that we were passing on Github.
Challenges That I Experienced
-
Time management
This was always a hurdle when it comes to online classes these days, but my team and I combat this by having frequent meetings to check up on how everyone was doing which helped immensely. Also being a semester long project, gave use more room to be more meticulous about our code.
-
ICS 414 Online
This class being 100% online was a challenge in itself but not something that hindered my experience. However I do miss the in person interaction, and being able to ask questions in person as it is more memorable.
Things I Enjoyed
-
Communication
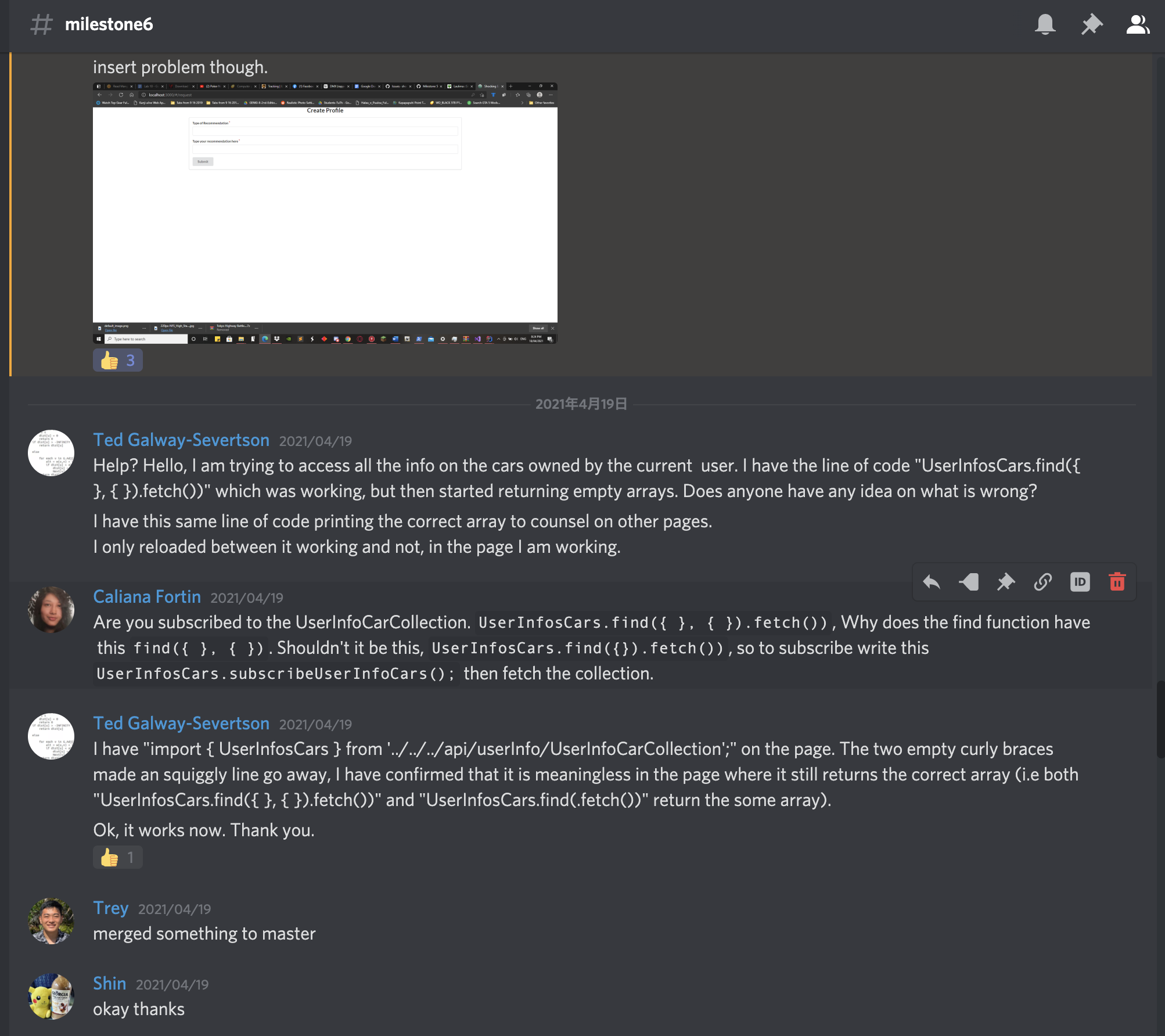
We mainly used Discord as a way to communicate, this was most convenient as we were on our computer for most of the day anyways. This is how we met up for team meetings and discussed problems that we needed help with. I enjoyed this because it helps everyone stay on track.

A screenshot of Shocking Development Discord